本帖最后由 复读机读复读机 于 2024-1-12 16:11 编辑
本帖最后由 哭唧唧的细狗 于 2023-10-29 17:43 编辑
本帖最后由 哭唧唧的细狗 于 2023-10-29 17:39 编辑
本帖最后由 哭唧唧的细狗 于 2023-10-29 17:38 编辑
游乐园的制高点,我就是要俯瞰你们~,只需要简单几步就能制作
<video controls src="https://arkimg.ark.online/027wheel5.mp4"></video>
先让它转起来吧!
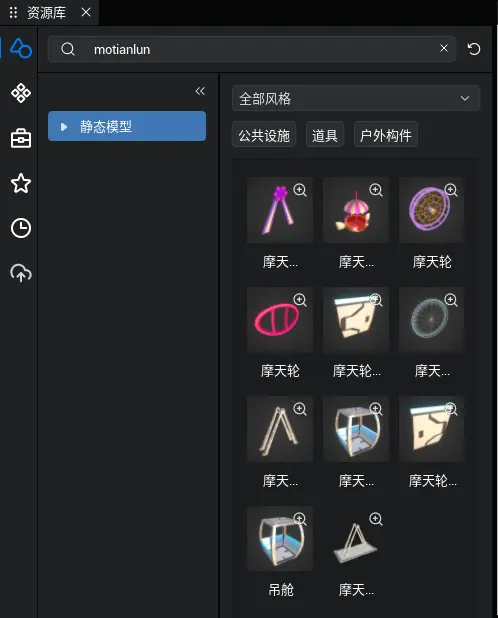
找到资源:我们只需要在本地资源库里搜索摩天轮(使用拼音也能模糊查找到)

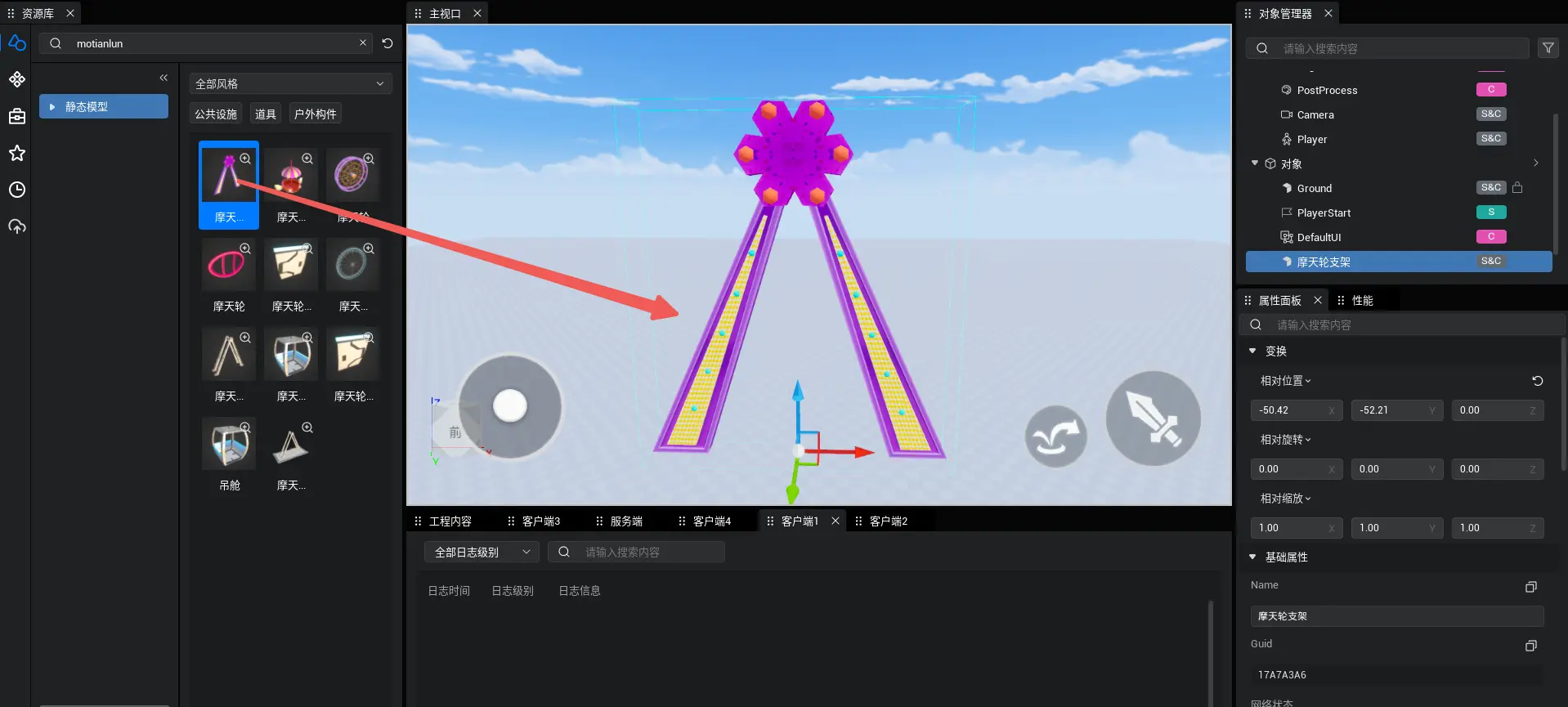
将摩天轮的架子与轮盘分别拖入场景,并调整它们的位置

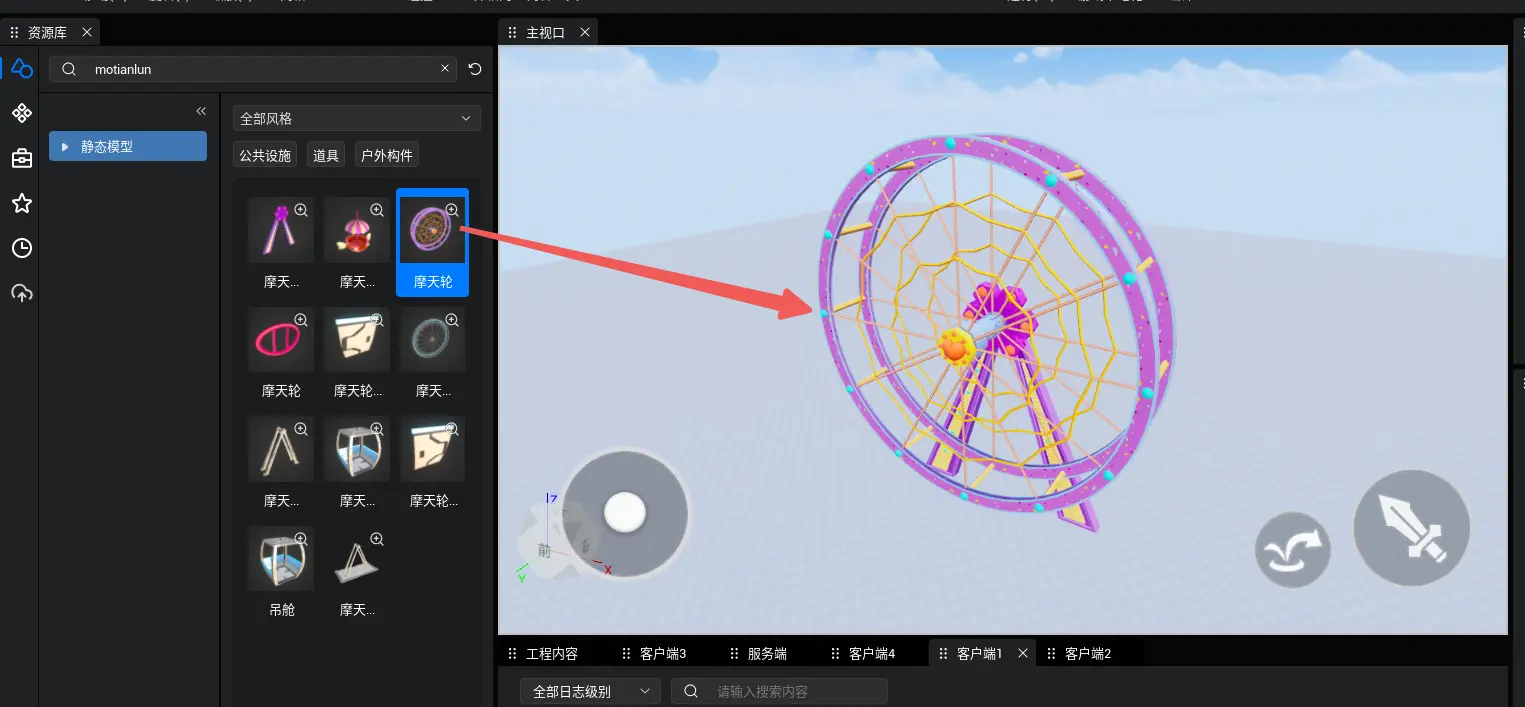
拖入轮盘,好好瞄准支架,为了方便管理,可以把轮盘拖动设置为支架的子物体

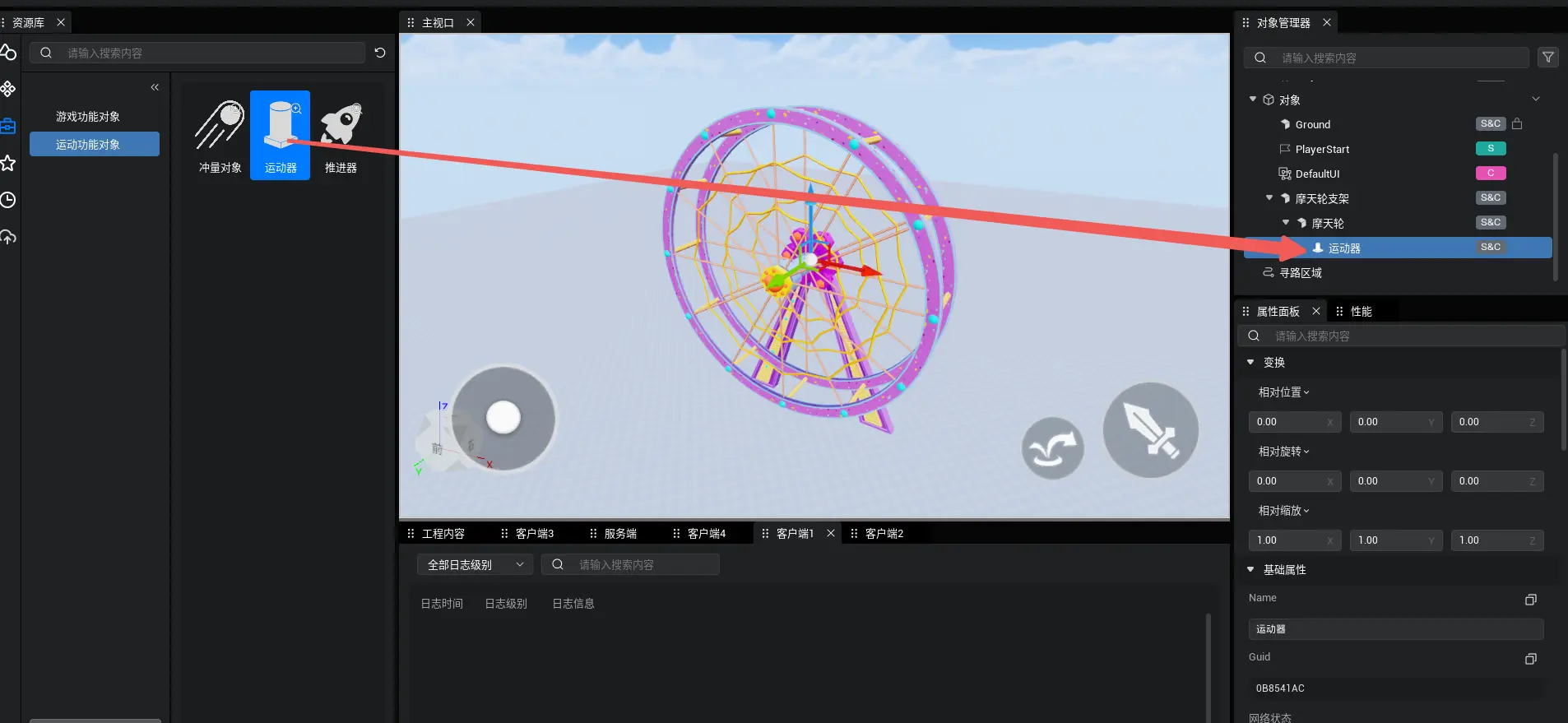
在本地资源库的运动功能对象里找到运动器并将其拖入到摩天轮盘下

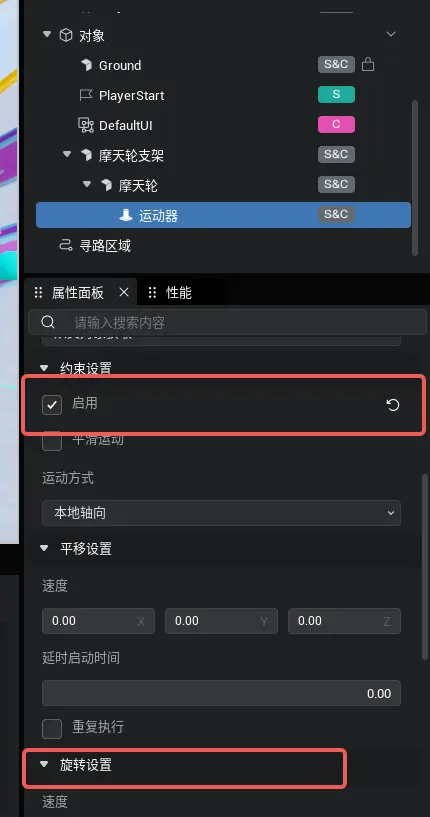
调整好运动器属性面板的设置

OK!摩天轮的制作就到此结束啦
<video controls src="https://arkimg.ark.online/027wheel1.mp4"></video>
什么?!这个不是摩天轮?
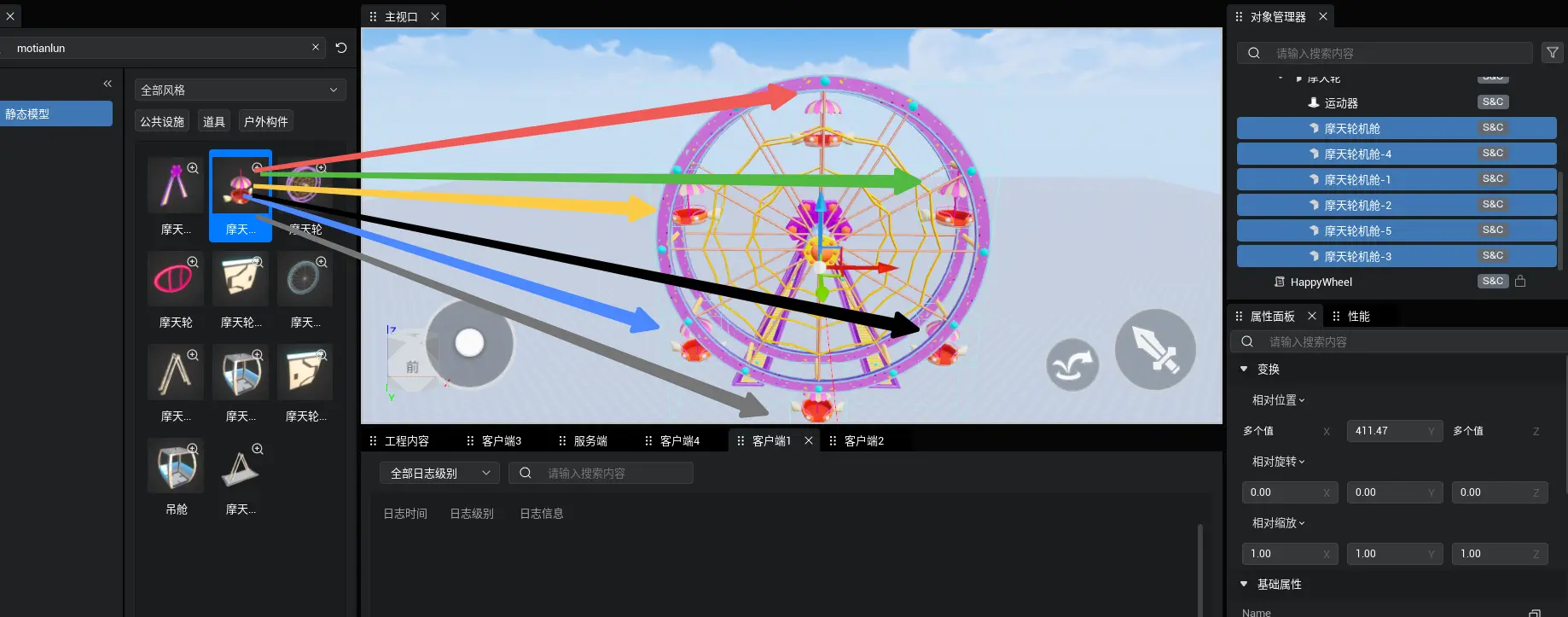
也对,毕竟不是每个人都和我一样双臂孔武有力,给你们安排上吊舱,同样从资源库中拖出并且设为摩天轮轮盘的子物体,这样他们就会跟着轮盘一起转动了

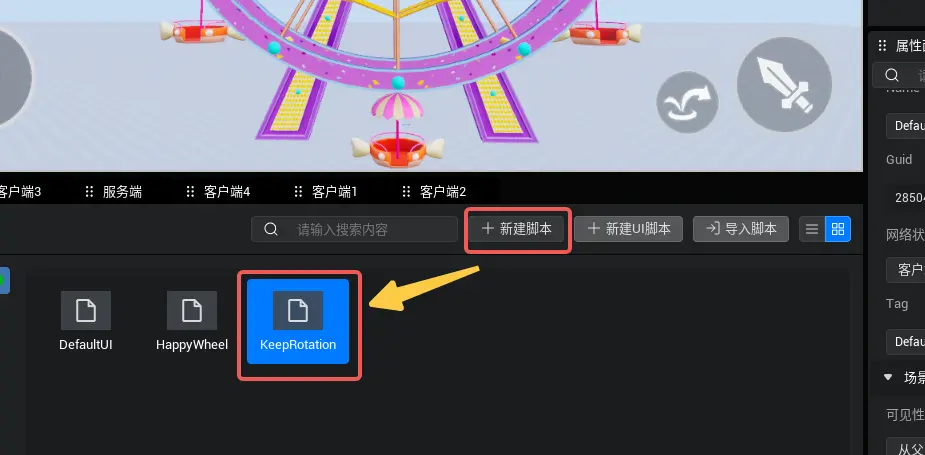
同时,为了保证吊舱都是底朝下,我们需要维持吊舱初始的世界旋转,在工程内容里新建脚本并改名为"KeepRotation"

脚本内代码如下:
@Component
export default class KeepRotation extends Script {
private initRotation: Rotation;
protected onStart(): void {
this.useUpdate = true;
//记录吊舱最开始时的角度(此时都是地面向下)
this.initRotation = this.gameObject.worldTransform.rotation;
}
protected onUpdate(dt: number): void {
//每帧都将吊舱角度设置为开始时的状态
this.gameObject.worldTransform.rotation = this.initRotation;
}
}
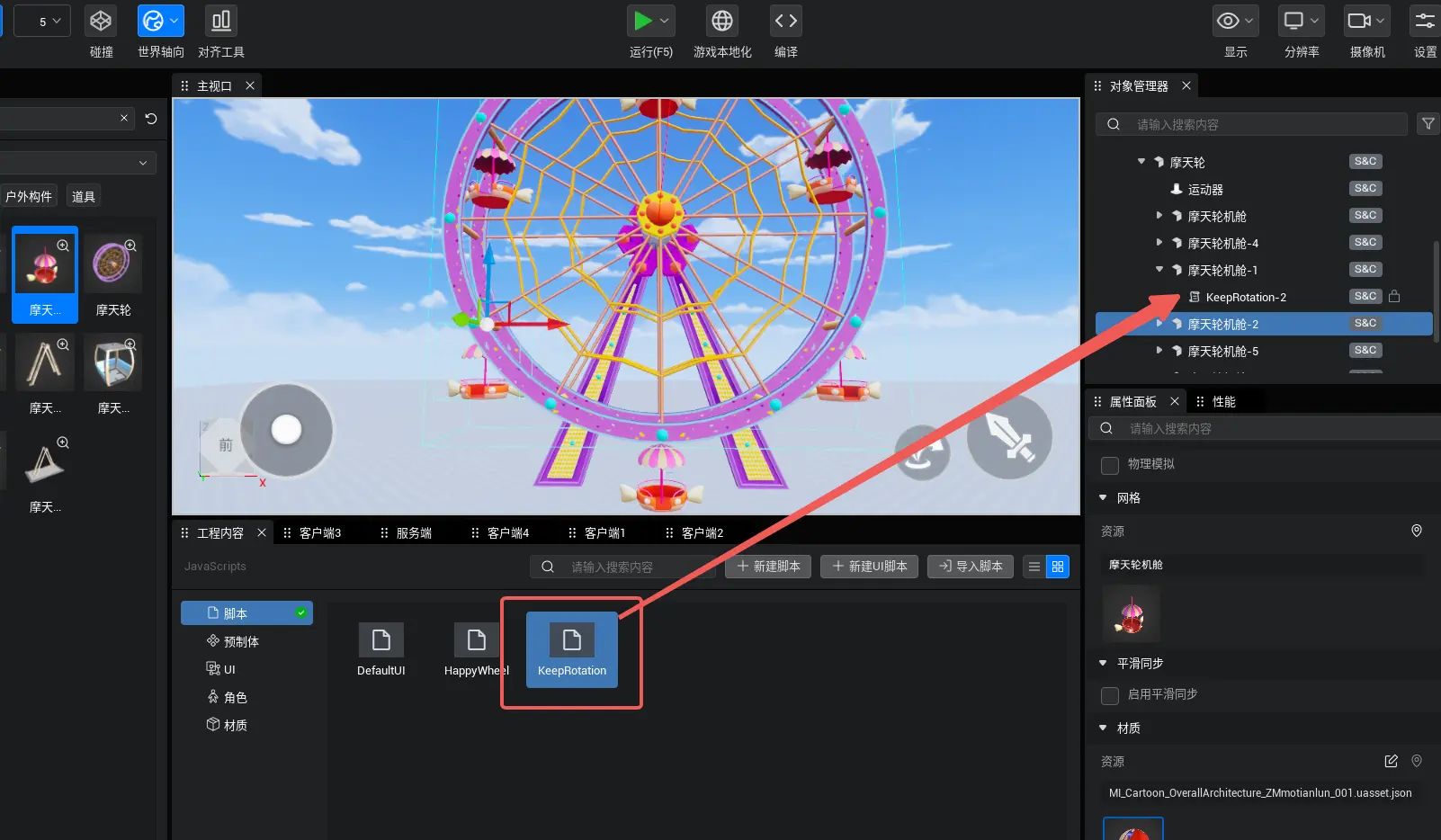
将脚本挂载到每一个吊舱下

可以看一看效果,吊舱就能旋转的同时也一直朝下了
<video controls src="https://arkimg.ark.online/027wheel4.mp4"></video>
附上摩天轮小Demo:
wheel.rar | 





























