本帖最后由 空伊伊 于 2023-11-8 17:41 编辑
一、基础:存取「一个」数据
假设 「一条」数据包含:名字、等级、金币、背包,那么就把其中的一个字段称为「一个」数据
1.存「一个」数据(asyncSetData)
@Component
export default class GameStart extends Script {
/** 当脚本被实例后,会在第一帧更新前调用此函数 */
protected onStart(): void {
// 存储数据只能在服务端执行生效
if (SystemUtil.isServer()) {
// 存数据
DataStorage.asyncSetData("name", "空伊伊")
}
}
}
 |
运行效果(右侧图片): 运行上述代码,会在项目根目录下创建一个DBCache文件夹, 该文件夹会在本地存储调用asyncSetData后生成的数据 |
|
|
2.取「一个」数据(asyncGetData)
@Component
export default class GameStart extends Script {
/** 当脚本被实例后,会在第一帧更新前调用此函数 */
protected async onStart(): Promise<void> {
// 存储数据只能在服务端执行生效
if (SystemUtil.isServer()) {
// // 存数据
// DataStorage.asyncSetData("name", "空伊伊")
// 取数据
let result = await DataStorage.asyncGetData("name")
// 将获取到的数据打印出来
console.log(result.data)
}
}
}
 |
运行效果(右侧图片): 运行上述代码,根据键"name"去取到对应的值并打印出来 注意 asyncGetData 是一个异步方法,必须加await去等待数据获取完成,因为获取数据不会在当前帧就立马执。如果不加await,那么接收到的就只是一个Promise对象,并不是具体的数据 |
|
|
3.存取「一个」数据的缺点
🧑将一条数据拆成一个一个的来存

假如我现在需要保存上方的数据,那么我通过一个一个的保存,可以执行下面的代码:
DataStorage.asyncSetData("name", "空伊伊")
DataStorage.asyncSetData("level", "22")
DataStorage.asyncSetData("gold", "300")
DataStorage.asyncSetData("bag", "手枪,飞镖,瓶子")
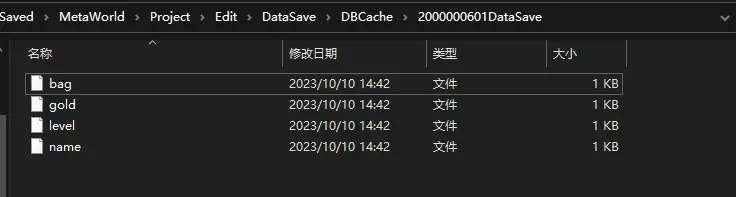
👇执行结果

缺点 :
- 1.当数据字段多起来的时候,这样一个一个的存储,会导致数据文件过多,不方便管理和查看
- 2.获取到的数据,不知道对应的类型,难以使用
二、核心:存取「一条」数据
如果一条数据包含:名字、等级、金币、背包。那么就把这条数据称为「一条」数据
1.定义一个数据结构
如下,用一个class来作为数据结构是最为合适的,因为你自己可以定义字段的类型,还能写一些操作数据的方法
export class DataInfo {
/**角色姓名 */
roleName: string
/**角色等级 */
level: number
/**金币 */
gold: number
/**背包 */
bag: string[]
constructor(name: string, level: number, gold: number, ...param: string[]) {
this.roleName = name
this.level = level
this.gold = gold
this.bag = param
}
}

可以看到,将数据转换成JSON格式进行存储,在获取数据的时候就能将数据还原为数据结构,很方便
另外需要注意!!!!!!!!!!
Map这种数据结构,进行序列化会出错,所以尽量避开使用
2.存取数据
由于 asyncSetData 和 asyncGetData 内部已经帮我们执行了JSON和数据结构的转换,所以使用这两个API来存数据,就不需要我们进行格式转换了
2.1存一条数据
// 方法1:
// 创建一条数据
let data1 = new DataInfo("空伊伊", 22, 300, "手枪", "飞镖", "瓶子")
// 传入自定义的键值
DataStorage.asyncSetData("Player1", data1)
// 方法2:
let data2 = { "roleName": "空伊伊", "level": "22" }
DataStorage.asyncSetData("Player1", data2)
2.2取一条数据
// 方法1:
// 取数据(记得一定要异步!)
let result = (await DataStorage.asyncGetData("Player1"))
let data = result.data as DataInfo
// 打印数据
console.log(data.roleName, data.level, data.gold, data.bag)
// 方法2:
let data = (await DataStorage.asyncGetData("Player1")).data
console.log("2222 ", data["roleName"], data["level"])




😈






























