本帖最后由 空伊伊 于 2023-11-8 17:38 编辑
UI使用大全
目录
⭐创建UI文件
⭐用法一:直接拖到屏幕上当装饰
⭐用法二:拖动到场景中当世界UI
⭐用法三:编写UI脚本让UI执行逻辑
⭐用法四(推荐):使用“导出所有脚本”功能,并结合 UIService 动态展示UI
⭐用法五:用代码创建UI,并将UI显示出来
</br>
创建UI文件
万事开头难!咱们先来拼UI!
UI(User Interface) 就是我们在游戏进行中时在屏幕中显示的用户界面,如游戏中的头像、血条、背包、技能按钮等。在口袋方舟编辑器中,为了方便开发者方便区分游戏逻辑与UI逻辑,所以将UI开发部分进行了分离。
当我们创建UI时,首先要在编辑器界面创建一个独立的UI文件进行开发,具体步骤如下:
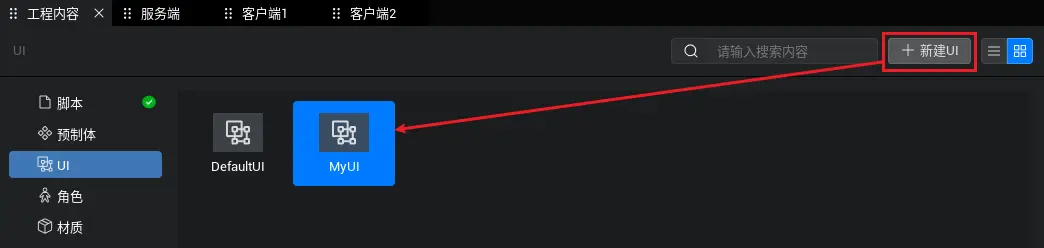
在“工程窗口”单击UI选项切换到UI资源窗口,然后单击“新建UI”按钮,编辑器会给我们创建一个UI文件,这里命名为 "MyUI" ,如图:

双击 "MyUI" 文件,打开UI编辑器进行UI制作,如图:我创建了一个老虎图片以及一个文本按钮

在编辑器的工具栏中,包含了一个“保存”按钮,每次我们在UI编辑器中操作后,都一定要在这里单击“保存”按钮,才会把修改信息保存到UI文件中,如图:

</br>
用法一:直接拖到屏幕上当装饰
这是最低阶的用法了,UI除了当装饰,啥用也没有

</br>
用法二:拖动到场景中当世界UI
这是稍微低阶的用法,因为你学会了用世界UI

</br>
用法三:编写UI脚本让UI执行逻辑
这是最基本,但是比较繁琐的用法。
在开始步骤讲解前,先进行一个知识点补充:
知识点补充:“物体脚本”和UI脚本
1.物体脚本:
”物体脚本“是我自己取的名字哈,我把继承 Script 的脚本统称为”物体脚本“ 。
我们点击脚本窗口的 “新建脚本” 创建出的脚本默认继承 Script
物体脚本的特点:
2.UI脚本:
我把继承 UIScript 的脚本统称为 “UI脚本”
我们点击脚本窗口的 “新建UI脚本”, 创建出来的脚本默认继承 UIScript

UI脚本的特点:
步骤1:创建UI脚本并挂载到UI上

步骤2:在UI脚本里找到对应控件并添加逻辑
查找对应控件需要使用 findChildByPath,并传入UI的完整路径

选中UI,右键,可以复制组件的完整路径
export default class MyUI extends UIScript {
/**
* 构造UI文件成功后,在合适的时机最先初始化一次
*/
protected onStart() {
//设置能否每帧触发onUpdate
this.canUpdate = false;
this.layer = UILayerMiddle;
// 根据UI组件的路径,从UI对象上找到对应的组件,并as成对应的类型
let btn = this.uiWidgetBase.findChildByPath("RootCanvas/mMyButton") as StaleButton
// 给文本按钮的点击事件添加一个逻辑
btn.onClicked.add(() => {
// 当按钮被点击后,改变按钮的文本
btn.text = "我被点击啦!"
})
}
}
步骤3:将UI拖动到场景上,执行看效果


</br>
用法四(推荐):使用“导出所有脚本”功能,并结合 UIService 动态展示UI
前面三种方式,都是需要将UI拖到场景中才能使用,这里介绍一种不用将UI拖到场景中也能使用的方法!
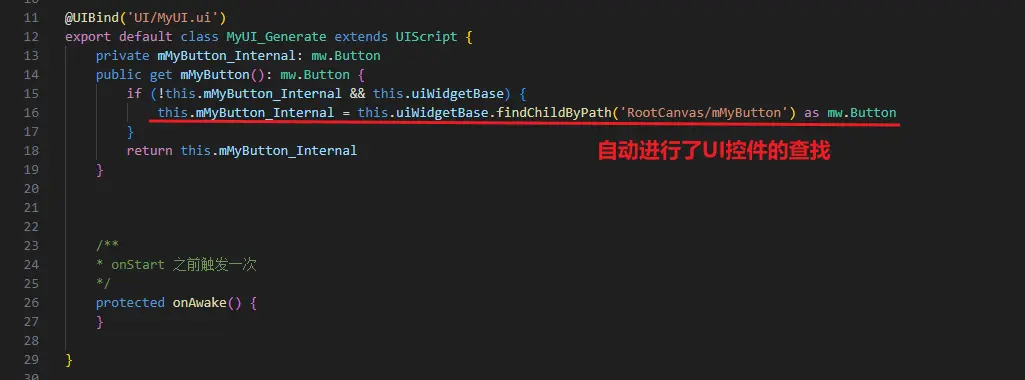
步骤1:点击“导出所有脚本”按钮,创建「UI生成脚本」

导出结果:
导出的脚本会被自动存放在ui-generate文件夹里,在这里我将这些脚本称之为“「UI生成脚本」”

「UI生成脚本」的作用:帮我们完成了查找控件

步骤2:创建一个脚本,继承「UI生成脚本」

(大家可能有个疑问,为什么已经导出了UI脚本了,这里还要来创建一个? 这是因为UI编辑器每次导出UI都会重新覆盖UI生成脚本,所以如果直接把逻辑写在UI生成脚本当中,就会导致自己写的代码被覆盖)
步骤3:在脚本里编写自己想要的逻辑
export class MyUI extends MyUI_Generate {
protected onAwake(): void {
// 由于继承了「UI生成脚本」所以可以直接通过this.来获取到父类的组件
this.mMyButton.onClicked.add(() => {
this.mMyButton.text = "我被点击了!"
})
}
}
步骤4:通过 UIService.show() 展示UI
用 UIService 的好处在于,你可以方便的显示和隐藏你想操作的UI,只需要传入类名就可以实现
import MyUI from "./MyUI";
@Component
export class GameStart extends Script {
/** 当脚本被实例后,会在第一帧更新前调用此函数 */
protected onStart(): void {
if (SystemUtil.isClient()) {
// 显示出MyUI
UIService.show(MyUI)
}
}
}
</br>
用法五:用代码创建UI,并将UI显示出来
提一句,用法四其实也是动态创建了UI。当调用 UIService 的 show 方法时,如果UI没被创建,那么就会创建一个新的UI;如果已经被创建了,那么就会直接将UI进行显示。
创建方式1:通过UI名字创建(createUIByName)
缺点:这种方式就只是创建了一份不会执行任何逻辑的UI,UI组件的逻辑需要重新书写
let ui = mw.createUIByName("MyUI")
ui.addToViewport(1)
创建方式2:通过绝对路径创建(createUIByPath)
缺点:这种方式就只是创建了一份不会执行任何逻辑的UI,UI组件的逻辑需要重新书写
let ui = mw.createUIByPath("D:...\\Projects\\EmoDemo\\UI\\MyUI.ui")
ui.addToViewport(1)
创建方式3(推荐):通过UI名字以及UI派生类的类名创建(creatUI)
这种方式不仅可以创建UI,并且UI脚本上的逻辑也会相应执行
let ui = mw.createUI("MyUI", MyUI)
ui.uiWidgetBase.addToViewport(1)
创建方式4:(无中生有!)完全使用代码创建UI
这种方式可以省去拼UI的那一步操作,以后就没人敢叫你UI仔了
if (SystemUtil.isClient()) {
// 创建一个UI对象
let ui = mw.UserWidget.newObject();
// 将UI添加到屏幕上
ui.addToViewport(1)
// 创建一个画布组件
let rootCanvas = mw.Canvas.newObject()
rootCanvas.size = new Vector2(1920, 1080);
rootCanvas.position = Vector2.zero
// 将Ui的根画布设置为rootCanvas
ui.rootContent = rootCanvas
// 创建一个UI添加到画布上
let text = mw.TextBlock.newObject(rootCanvas)
text.position = new Vector2(500, 500)
text.size = new Vector2(1000, 100)
text.text = "欲买桂花同载酒 终不似 少年游"
}




祝你早日成为UI大师!






























