本帖最后由 空伊伊 于 2023-11-8 18:12 编辑
一、替换材质
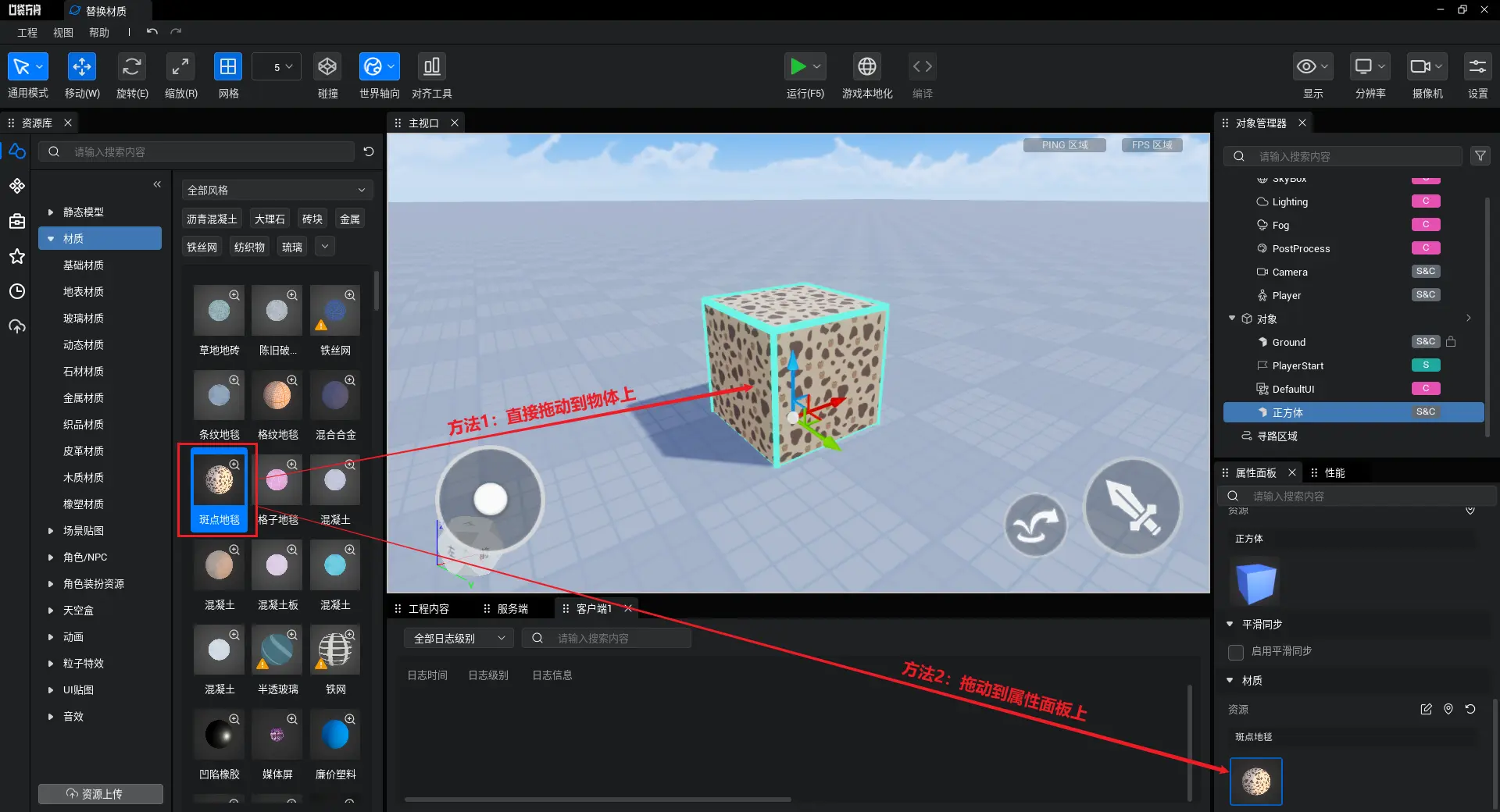
1.在编辑器窗口进行替换
在本地资源库中找到材质资源,然后按图示操作即可完成替换

2.用代码进行替换
前提:假设myObj是一个已经被创建好的物体
// 从myObj上得到Model组件
const model = myObj as Model;
// 设置材质
model.setMaterial("24608")
二、修改材质颜色
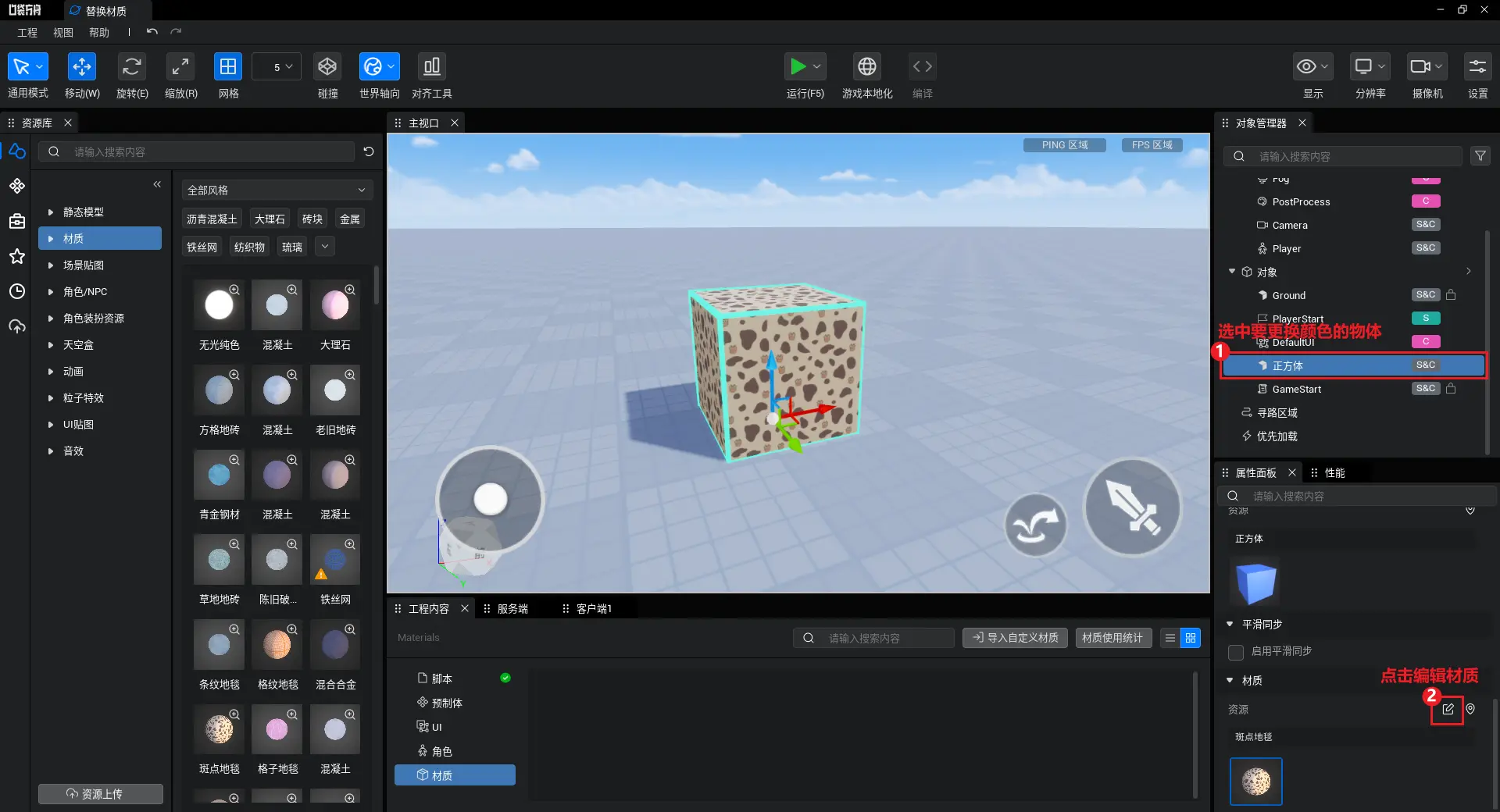
1.在编辑器窗口进行修改
首先需要打开材质编辑器,步骤如下图所示:

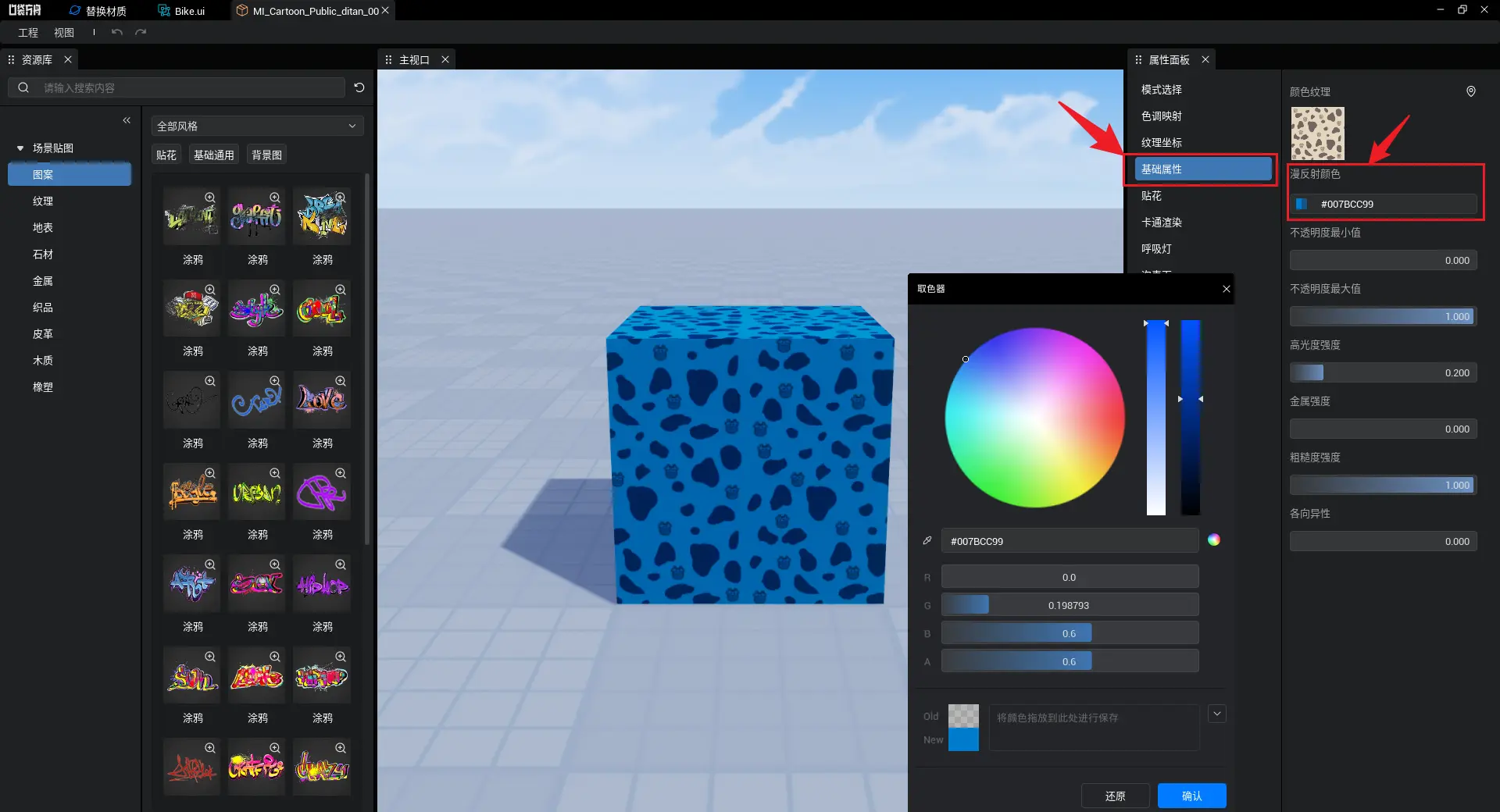
打开材质编辑器后,会在属性面板上显示出该材质的各种属性。
颜色属性一般都位于“基础属性”中,我们只需要找到对应的颜色属性进行调整即可

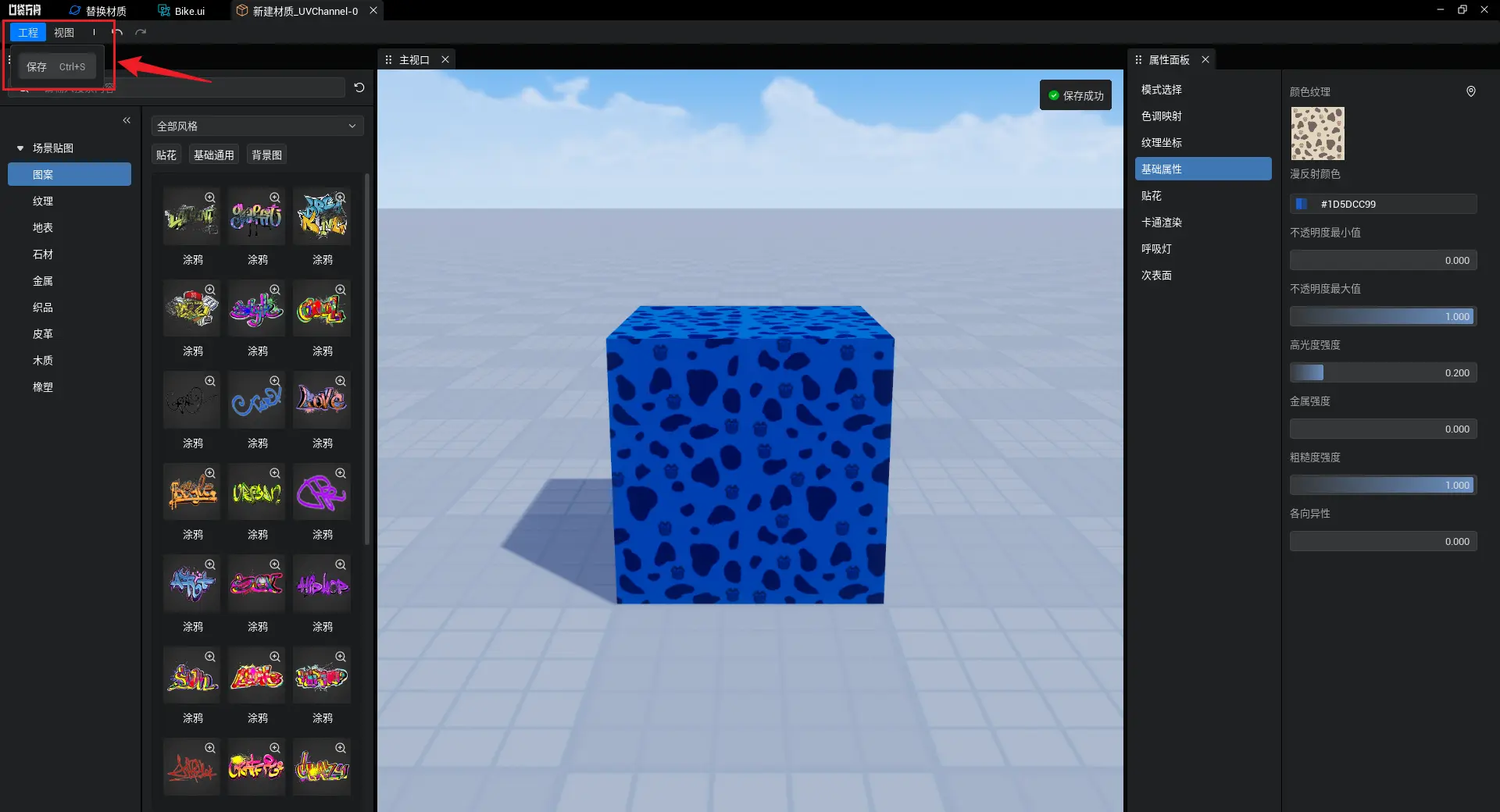
修改完后,点击左上角的“工程”,然后点击保存,即可将修改好的材质保存到工程内容当中

2.用代码进行修改
方法一:获取材质实例
获取材质实例,会将场景中使用了该材质的物体的颜色都一同修改。
前提:假设myObj是一个已经被创建好的物体
// 从myObj上得到Model组件
const model = myObj as Model;
// 获取材质实例
let material = model.getMaterialInstance()[0]
// 将对应的颜色属性设置为黑色
material.setVectorParameterValue("Main_Diffuse_Color", LinearColor.black)
方法二:新建材质实例
新建材质实例,修改只会影响当前物体
前提:假设myObj是一个已经被创建好的物体
// 从myObj上得到Model组件
const model = myObj as Model;
// 新建材质实例
model.createMaterialInstance(0)
// 获取到新建的材质实例
let material = model.getMaterialInstance()[0]
// 将对应的颜色属性设置为黑色
material.setVectorParameterValue("Main_Diffuse_Color", LinearColor.black)
三、常见问题
1.改一个物体的材质属性,导致其它物体的材质也一并被修改
材质被一并修改的原因:
1.现在一个材质资源只有一个材质实例 场景里多个Actor使用同一个材质 在其中一个Actor上改材质 其他的也会跟着变 如果改一个Actor上的材质不想影响其他的话就先用 这个接口创建一个材质实例
2.setmaterial 是换了一个引用的资源,创建材质实例还是引用的之前的材质资源
举个例子:
现在场景上AB两个物体都使用了材质1,如果我改变A物体材质的颜色,B也会跟着变。所以为了避免这个情况,我的需求是只改A物体的颜色,那么就得对A使用一次creatMaterialInstance,然后再对材质进行变色,这样就不会影响B的颜色了
2.材质和换装资源一样,在服务端执行设置,不会自动同步到客户端,需要手动同步一次
3.材质颜色修改为透明并不会生效,要透明效果需要特定的透明材质

4.如何让物体发光
我们可以通过本地资源库搜索“自发光”来找到相关材质

   
教程结束了~快去尝试自己使用材质吧! | 




























